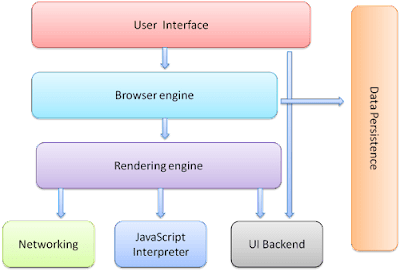
1) web browser architecture

렌더링 엔진?
렌더링 엔진은 그래픽 또는 웹 페이지의 표시를 처리하는 소프트웨어 컴포넌트입니다.
렌더링 엔진 다양 > HTML문서 분석하는 방법, 분석결과도 다양 > 웹표준화를 지키기가 어렵다
대표엔진: 웹키드(Webkit: KHTML에서 파생된 레이아웃 엔진으로 사파리 등이 탑재되어 있다 / 블링크(Blink): 웹키드에서 파생된 에이아웃 엔진으로 크롬, 오페라 등이 이를 탑재하고 있다. )

소프웨어 컴포넌트란?
소프트웨어 컴포넌트는 소프트웨어 시스템의 구성 요소로서 독립적인 기능을 수행하며, 재사용 가능하고 조립 가능한 단위입니다.
문서객체모델이란?
문서 객체 모델(DOM)은 웹 페이지의 요소들을 계층적으로 구조화하여 프로그래밍적으로 조작할 수 있는 인터페이스를 제공하는 웹 표준입니다.
Browser engine&Rendering engine 이 하는 일?
HTML문서(HTML태그, CSS문법) 분석(파싱) 후 DOM(문서객체모델)을 만듦
JavaScript Interpreter 하는 일?
js 문법 처리
2) VS코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>입력양식</title>
</head>
<body>
<div>
<form method="get"
<input name="query">
<button> 전송1 </button>
</form>
</div>
<div>
<form action="http://localhost:8888/form">
<input type="text" name="t"
maxlength="5"
placeholder="아이디를 입력하세요"
style="width: 150px;"
required
><br>
<input type="password"
name="p"
value="pdefault"
readonly
<!-- disabled= "true" -->
><br>
number:<input type="number" name="n" value="1" ><br>
email :<input type="email" name="e" value="a@b.com" ><br>
date :<input type="date" name="d" value="2023-02-20" ><br>
range :<input type="range" name="ra"value="7" min="1" max="10"><br>
search:<input type="search" name="se"><br>
<input type="checkbox" checked name="c" value="j">JAVA
<input type="checkbox" name="c" value="s">SQL
<input type="checkbox" checked name="c" value="h">HTML<br>
<input type="radio" name="r" value="r1">ONE
<input type="radio" checked name="r" value="r2">TWO
<input type="radio" name="r" value="r3">THREE<br>
<!--서버로 전달할 때 구분할 이름을 주기 위해 'name'사용 -->
<input type="hidden" name="h" value="hdefault">
<select value="s">
<option value="s1">ONE</option>
<option value="s2">TWO</option>
<option value="s3">THREE</option>
</select>
<textarea name="ta"
rows="5"
cols="50"
style="background-color: rgba(241, 182, 226, 0.561);
border:3px; resize: none;"> 여러줄 입력란</textarea>
<br>
<button> 전송2 </button>
</form>
</div>
</body>
</html>

'JAVA 수업 > 웹(WEB) 수업 기록' 카테고리의 다른 글
| 0704 과제 (2) | 2023.07.04 |
|---|---|
| 0703 수업 내용 (0) | 2023.07.03 |
| 0629 수업 내용 (0) | 2023.06.29 |
| 0628 수업내용 (2) | 2023.06.28 |
| 0626 수업 내용 (6) | 2023.06.26 |



