자바스크립트는 급히 넘어갈 부분이 아니니까, 집에서도 복습&예습하기
대입되는 값에 따라 자료형이 그때마다 변경(결정)된다 > 유연한 언어 (확장성이 좋은 언어)
스트립트 태크는 헤드나 바디에 작성될 수 있다.


;(세미콜론)을 사용해서 구문을 구분해라 (생략가능)
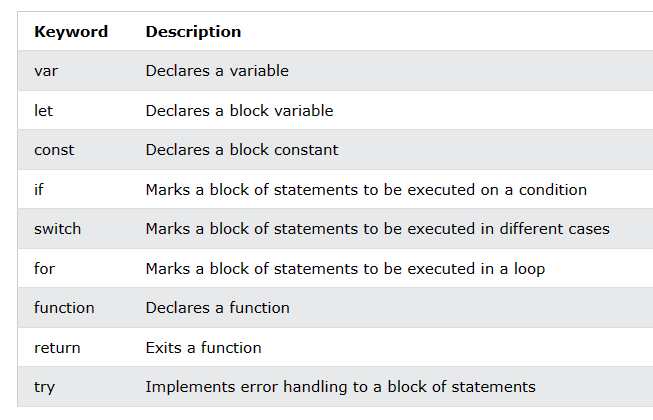
- 자바스크립트 예약어

문자열 표현 시, " ", ' ' 상관 없음
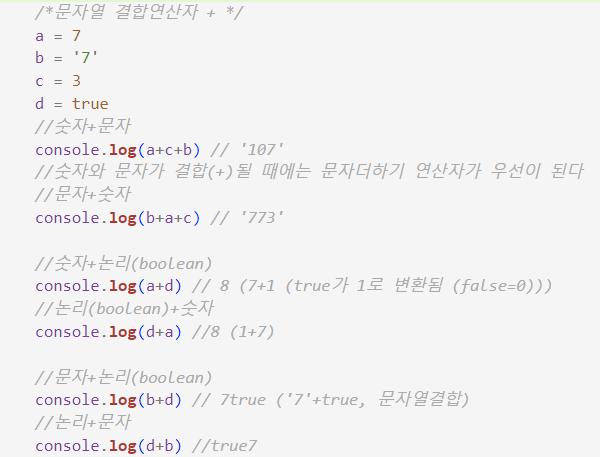
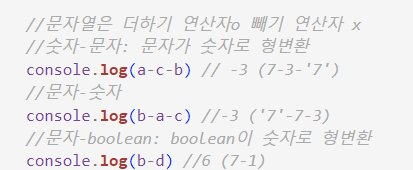
문자열 결합시
"John" + " " + "Doe"
= 대입연산자
== 비교연산자
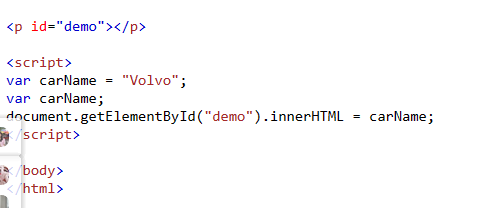
let carName;
이렇게 선언만 되어있으면
undefined 타입이 됨

변수가 재선언된다고 해서 기존의 값이 사라지지는 않음 (재정의 되어있지 않기 때문에/ 재정의 되면 바뀜! )


대괄호로 배열처리하다
const cars = ["Saab", "Volvo", "BMW"];
객체자료형 사용
const person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
자료형찾기
typeof "" // Returns "string"
typeof "John" // Returns "string"
typeof "John Doe" // Returns "string"





버블정렬, 선택정렬
var arr=[3, 4, 2, 6, 1, 8, 9, 7, 5];
// for(var i=0; i<arr.length; i++){
// console.log(arr[i])
// }
//selection sort로 ascending sort
//버블정렬
// var ch=0;
// for(var i=0; i<arr.length-1;i++){
// for(var j=0; j<arr.length-(i+1);j++){
// if(arr[j]>arr[j+1]){
// ch=arr[j];
// arr[j]=arr[j+1];
// arr[j+1]=ch;
// }
// }
// }
// for(var i=0; i<arr.length; i++){
// console.log(arr[i])
// }
//선택정렬
for(var i=0; i<arr.length-1; i++){
var minIndex = i;
for(var j=i+1; j<arr.length; j++){
if(arr[j]<arr[minIndex]){
minIndex = j;
}
}
var temp = arr[minIndex];
arr[minIndex] = arr[i]
arr[i] = temp;
console.log(arr[i]);
}
<집에서 코드분석해보기>
<!DOCTYPE html>
<html>
<head>
<script>
var arr=[3, 4, 2, 6, 1, 8, 9, 7, 5];
// for(var i=0; i<arr.length; i++){
// console.log(arr[i])
// }
//selection sort로 ascending sort
//버블정렬
// var ch=0;
// for(var i=0; i<arr.length-1;i++){
// for(var j=0; j<arr.length-(i+1);j++){
// if(arr[j]>arr[j+1]){
// ch=arr[j];
// arr[j]=arr[j+1];
// arr[j+1]=ch;
// }
// }
// }
// for(var i=0; i<arr.length; i++){
// console.log(arr[i])
// }
//선택정렬
// for(var i=0; i<arr.length-1; i++){
// var minIndex = i;
// for(var j=i+1; j<arr.length; j++){
// if(arr[j]<arr[minIndex]){
// minIndex = j;
// }
// }
// var temp = arr[minIndex];
// arr[minIndex] = arr[i]
// arr[i] = temp;
// console.log(arr[i]);
// }
var arr = [3, 4, 2, 10, 6, 1, 7, 8, 9];
for (var i = 0; i < arr.length; i++) {
var min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[j] < arr[min]) {
min = j;
}
}
list = arr[min];
arr[min] = arr[i];
arr[i] = list;
console.log(arr[i]);
}
console.log(arr);
// var num1, num2, num3, num4;
// num1 = arr[0];
// num2 = arr[1];
// num3 = arr[2];
// num4 = arr[3];
//destructing
var[num1, num2, num3, num4 ,num5, num6, num7, num8, num9] = arr;
var[num1, num2, num3, num4] = arr;
var[ , num2, num3, , , , , num8, num9] = arr;
console.log(num2, num3, num6, num9)
var arr2 = [101, 102, 103]
console.log(arr+ arr+2)
var arr3 = arr+arr2 //문자열로 변환 ([1],[,],[2])
for(var i=0; i<arr3.length;i++){
console.log(arr3[i]);
}
console.log(arr3, arr3.length)
</script>
</head>
</html>


push 함수
var arr4 = [];
for(var i=0; i<arr.length; i++){
//arr4[i] = arr[i];
arr4.push(arr[i]);
}
for(var i=0; i<arr2.length;i++){
//arr4[arr.length+i] = arr2[i];
arr4.push(arr2[i])
}
console.log(arr4)

//spread
var arr5 = [...arr, ...arr2]
console.log(arr5)

//rest
var [arr51, arr52, ...rest] = arr5;
console.log(arr51) //1
console.log(arr52 , rest) //2, [3, 4, 6, 7, 8, 9, 10, 101, 102, 103]
//foreach
arr5.forEach((value, index, arr)=>{
console.log(value, index, arr.length);
})

<script>
function plus(a, b){
return a+b;
}
var c = plus(2, 3);
console.log(c); //5
var c = plus('a', 'b')
console.log(c); //ab
var c = plus(2)
console.log(c); //NaN
var c = plus(2, 3, 4);
console.log(c) //5
</script>
function greeting(lang){
if(typeof(lang) == undefined){
lang=='kr';
}
if(lang=='kr'){
console.log('안녕하세요')
}else if(lang=='en'){
console.log('HELLO')
}
}
greeting('kr');
greeting('en')
greeting();
// 안녕하세요
//HELLO


//이름없는 함수
var f1 = function(){
console.log('이름없는 함수')
}
f1(); // 이름없는 함수 (함수호출)
//이름없는 함수
var f1 = function(){
console.log('이름없는 함수')
}
f1(); //이름없는 함수
var f2 = f1;
f2(); //이름없는 함수
<script>
function plus(a, b){
return a+b;
}
var c = plus(2, 3);
console.log(c); //5
var c = plus('a', 'b')
console.log(c); //ab
var c = plus(2)
console.log(c); //NaN
var c = plus(2, 3, 4);
console.log(c) //5
function greeting(lang){
if(typeof(lang) == undefined){
lang=='kr';
}
if(lang=='kr'){
console.log('안녕하세요')
}else if(lang=='en'){
console.log('HELLO')
}
}
greeting('kr');
greeting('en')
greeting();
var d = greeting('kr')
console.log(d)
//이름없는 함수
var f1 = function(){
console.log('이름없는 함수')
}
f1(); //이름없는 함수
var f2 = f1;
f2(); //이름없는 함수
var f3 = function(a){
console.log(a)
}
f3(2); //2
f3(true); //true
f3(f1); /*ƒ (){
console.log('이름없는 함수')
}*/
var f4 = function(a){
a();
}
f4(f1); //이름없는 함수
f4( function(){ console.log('콜백함수');
}) //콜백함수
var f5 = function(a, b, c){
console.log (a(b,c));
}
f5(plus, 2, 3);
</script>
var f5 = function(a, b, c){
console.log (a(b,c))
'JAVA 수업 > 웹(WEB) 수업 기록' 카테고리의 다른 글
| 0705 수업내 (2) | 2023.07.05 |
|---|---|
| 0704 과제 (2) | 2023.07.04 |
| 0629 수업 내용 (0) | 2023.06.29 |
| 0628 수업내용 (2) | 2023.06.28 |
| 0627 수업 내용 (2) | 2023.06.27 |



