-----------------------------------------------------------------------------------------------------------------------------------------------------------------
1) WEB = World Wide Wed = WWW
- W3C: 웹 표준단체, 웹에 관련된 모든 것을 관리하는 단체, 비영리단체
- Markup 언어: 태그로 구성된 언어. (예) SGML (데이터를 구조화, 표현할 수 있음)
- SGML(사용이 어려움) 에서 부터 파생된 하위 언어들 (subset) - XML, HTML
- XML: 데이터 구조화
- HTML: 데이터 표현
- (WBC에서 채택하고 있는) 웹의 기본 표준 프로토콜 : HTTP (기본포트: 80)
(프로토콜은 컴퓨터 네트워크에서 정보를 주고받는 데 사용되는 규칙과 규약의 모음입니다.)
- (WBC에서 채택하고 있는) 웹의 기본 표준 언어 : HTML
* HTTP와 HTTPS 차이점 공부하기!
: WEB을 공부해야 하는 이유는?
(CS프로그램의 단점때문에 WEB프로그램 사용늘어남)
Client (클라이언트 프로그램) Server (서버프로그램)
(예시) 카카오톡
카카오톡 애플리케이션 서버프로그램
: cs프로그램 특징
[단점]
- 개발량이 많다. 클라이언트, 서버 프로그램을 둘 다 많들어야 되기 때문에
- 버전이 업이 될수록 기능이 늘어날 수 밖에 없다. (클라이언트 프로그램의 기능이 늘어남 > 서버 프로그램의 기능도 추가해야 됨) > 유지, 보수하기가 어려움
- 컴퓨터의 성능(사양)에 따라 프로그램 실행속도가 다름 > 클라이언트 컴퓨터가 좋아야만 애플리케이션이 정상 실행된다. / FAT Client가 된다.
FAT (Full-Featured, All-Tasks) 클라이언트는 네트워크 환경에서 자체적으로 모든 작업을 처리하는 무겁고 기능이 풍부한 클라이언트입니다.
[장점]
- 웹 프로그램에 비해 보완상 안전하다
- 웹에 비해 처리속도가 빠르다.
>> CS프로그램 사용 : 금융사 (예: 창구직원 WEB사용 X, CS프로그램사용 > 창구 직원은 일반 사람들보다 회사 내 사용중인 cs프로그램의 프로토콜에 익숙함 )
cs프로그램과 web 프로그램 (그림)

컴퓨터의 성능에 상관없이 엔진만 이용하면 웹프로그램을 실행할 수 있음

웹브라우저만 있으면 실행 가능하기 때문에 웹프로그램의 사용이 늘어남 (예시: 로봇청소기, 스마트TV)
> 디바이스의 형태가 다양해짐
N.screen은 네트워크 화상 회의 및 협업 솔루션으로, 다수의 참여자가 실시간으로 화상 통화 및 화면 공유를 할 수 있는 플랫폼입니다.
동적 프로그램과 정적 프로그램
정적 프로그램(예 HTML) 어제/오늘 자료 or A와 B가 요청 > 자료 똑같음
동적 프로그램(예 Servle)t 어제/오늘 자료 요청 and A와 B가 요청 > 자료 다름

2) XML (eXtensible Markup Language)
: 데이터를 저장하고 전송하기 위한 마크업 언어
왼쪽에 있는 데이터를 어떻게 구조화 할 것인지 포커스에 맞추는 것 (태그를 사용해서)

데이터를 처리하는 방법
1) 구조화하기
2) 구조화된 데이터 처리하기
 구조화하기
구조화하기
 구조화된 데이터 처리하기
구조화된 데이터 처리하기
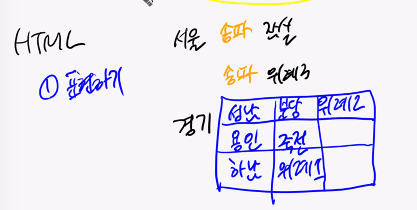
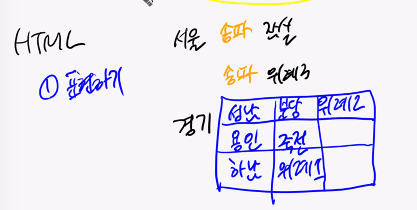
3) HTML
데이터 표현 방법
(예시) 송파는 노란색으로
경기는 파랑색으로 하고 표로 표현하기

HTML history

> HTML5를 공부해야한다! (구체적인 부분 - 아래 그림 참고)

4) html
문서 유형은 html이다.
<!-- <html>
<head></head>
<body></body>
</html> -->
주석달기 ctrl + /



head body - 주석처리 (초록색 코드: 내가 만든 코드)
(보라색 코드 )엔진이 코드를 만들어줌
* 집에서 할 일
리눅스 다운
폴더 만들기 myFrontWEB
auto rename tag, live preview, live Server 검색해서 다운받기
헤드태그에는 정보를 담아두고
바디태그에는 화면에 보일 걸 담아둔다
 아래 UTF-8은 문서 파일을 UTF-8로 인코딩 한다는 뜻/ 위의 코드 UTF-8은 웹브라우저의 결과를 엔진에서 보여줄때 인코딩을 UTF-8로 하겠다는 의미
아래 UTF-8은 문서 파일을 UTF-8로 인코딩 한다는 뜻/ 위의 코드 UTF-8은 웹브라우저의 결과를 엔진에서 보여줄때 인코딩을 UTF-8로 하겠다는 의미
자동정렬

thead tfoot
> 테이블 찾을때 알아보기 쉽게 하려고 만든거임 (데이터를 구조화 하기 위해 만들어진 태그, 결과에는 아무런 영향을 미치지 않음. 대표 시멘트 태그)


<!DOCTYPE html>
<!-- html 5버전 -->
<html>
<head>
<meta charset="UTF-8">
<title>HTML기본문법</title>
<!-- 웹브라우저 창 이름 -->
</head>
<body>
<!-- 글자크기조정 -->
<!-- p태그 내부에는 h태그, ol, ul태그를 줄 수 없다! -->
<h1 style="border:1px solid; width:600px; height: 100px; margin: 10px 20px 30px 40px ; padding:100px 10px">제목1 사용자의 눈이 불편한 페이지</h1>
<h3>제목3</h3>
<h6>제목6</h6>
<p style="width: 300px; border:1px solid; background-color:greenyellow;">
눈이 아픈 색깔
</p>
<!-- 목록태그 ol 1.2.3 / ul *** -->
<ol style="color:cyan;border: 1px solid; list-style-type: none;">
<li>JAVA</li>
<li>SQL</li>
<li>HTML</li>
</ol>
<ul style="color: aquamarine; border: 2px solid; list-style-type: square;">
<li>JAVA</li>
<li>SQL</li>
<li>HTML</li>
</ul>
<p style="width: 400px; border: 1px dotted; background-color: lawngreen;">
눈이 아픈 색깔 ver2
</p>
<!-- 표 / tr:행 td:열-->
<!-- tbody생략하면 엔진에 의해 자동만들어진다 -->
<!-- th: 각 셀의 제목 -->
<table style="border: 2px solid; border-collapse:collapse; width:280px; height:150px;">
<thead>
<tr>
<th style="border: 1px solid;">오른쪽이아닌왼쪽</th>
<th style="border: 1px solid;">왼쪽이아닌오른쪽</th>
</tr>
</thead>
<tbody>
<tr>
<td style="border: 2px solid; width: 100px; height: 100px;">A</td>
<td style="border: 2px solid;">B</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="border: 10px solid;">foot1</td>
<td style="border: 10px solid;">foot2</td>
</tr>
</tfoot>
</table>
<p style="border: 5px; background-color: mediumspringgreen;">
<!-- 이미지태그는 닫는태그 따로 없다
src: 화면에 보여줄 이미지에 대한 리소스를 정확히 경로로 입력
alt: 이미지에 대한 설명 -->
<img src="D:\263\myFrontWEB\images\a.jpg"
alt="엘리멘탈"
style="width:300px; margin: 10px; color: palegreen;">
<img src="D:\263\myFrontWEB\images\a.jpg" alt="엘리멘탈" style="height:300px">
<img src="..\images\a.jpg" alt="엘리멘탈 상대경로" width="300px">
<img src="../xx.jpg" alt="없는이미지">
<!-- 없는 이미지 -->
</p>
<p>
html요소는 block요소와 inline요소로 나뉜다
block요소는 1줄을 모두 사용하는 구조(크기지정가능, 상하마진가능)
inline요소는 1줄에 다음요소와 이어지는 구조(크기지정불가, 상하마진불가)
inline-block요소는 1줄에 다음요소와 이어지는 구조
<hr>
block요소의 종류로는 h1~h6, p, ul, ol, li, table, tr, div
lnline요소의 종류로는 th, td, span, br
inline-block요소의 종류로는 img, th/td(마진영역이 없음)
<div style="margin:10px">DIV</div>
<div style="border:3px solid; width:100px; margin:20px">DIV2</div>
<span style="border:3px solid; width:100px; margin:30px">SPAN1</span>
<span style="margin: 40px;">SPAN2</span>
<div>DIV3</div>
<span>SPAN3</span>
</p>
</body>"
</html>